Download Svg Image In Html Codepen - 162+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c340.blogspot.com/2021/04/svg-image-in-html-codepen-162-file-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image In Html Codepen - 162+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
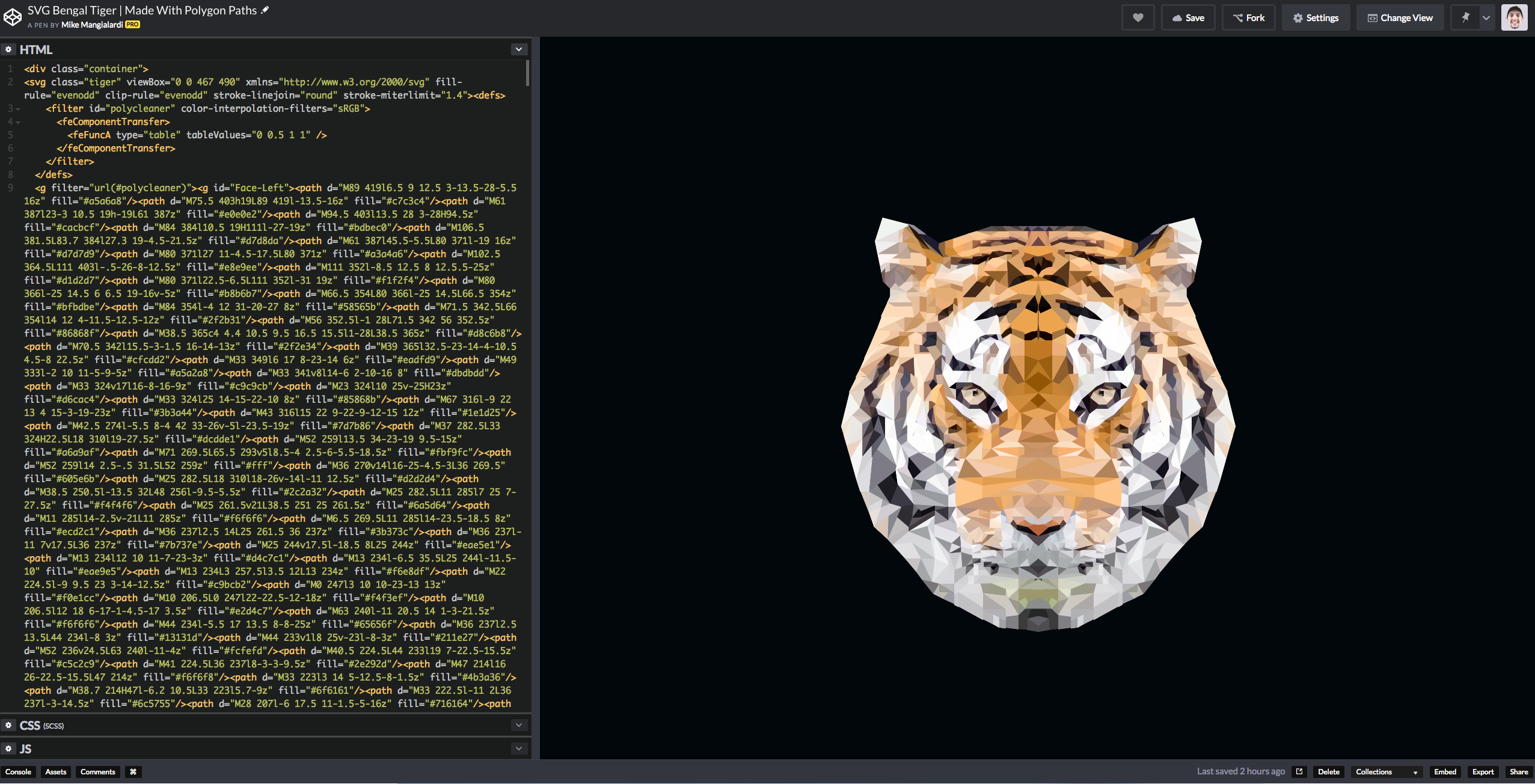
Here is Svg Image In Html Codepen - 162+ File SVG PNG DXF EPS Free In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg.
Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages.
Svg stands for scalable vector graphics. Embed svg directly into html pages. Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The <circle> element is used to draw a circle.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.

Codepen Scrolling Animation Svg / Animated SVG Background ... from assets.codepen.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image In Html Codepen - 162+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File Tagged with html, css, beginners, tutorial. That's because they are both essentially xml (named tags with angle brackets with stuff inside). Svg stands for scalable vector graphics. Svg is an image format for vector graphics. If you load svg as an image, you can't change how it is displayed using css or javascript in the browser. How to use inline svg images. Embed svg directly into html pages. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg.
Svg Image In Html Codepen - 162+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Svg Image In Html Codepen - 162+ File SVG PNG DXF EPS Free Svg is an image format for vector graphics. The <circle> element is used to draw a circle.
Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages.
Here is an example of a simple svg graphic: SVG Cut Files
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Svg Text Animation Codepen - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image.
CodePen Icon - Free Download at Icons8 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic: Embed svg directly into html pages.
SVG HTML burger by Kyle Henwood - Dribbble for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. The <circle> element is used to draw a circle. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
SVG Water Waves Masking & Animation Experiment | CodeSeek.co for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: Svg stands for scalable vector graphics.
Adding Scalable Vector Graphics (SVG) in Unsupported ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages. The <circle> element is used to draw a circle.
Svg Circle Animation Example / How To Easily Animate Svgs ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Svg stands for scalable vector graphics. Embed svg directly into html pages.
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The <circle> element is used to draw a circle.
Svg Shape Animation Codepen - How To Crop Svg File Within ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Svg stands for scalable vector graphics. Sorry, your browser does not support inline svg.
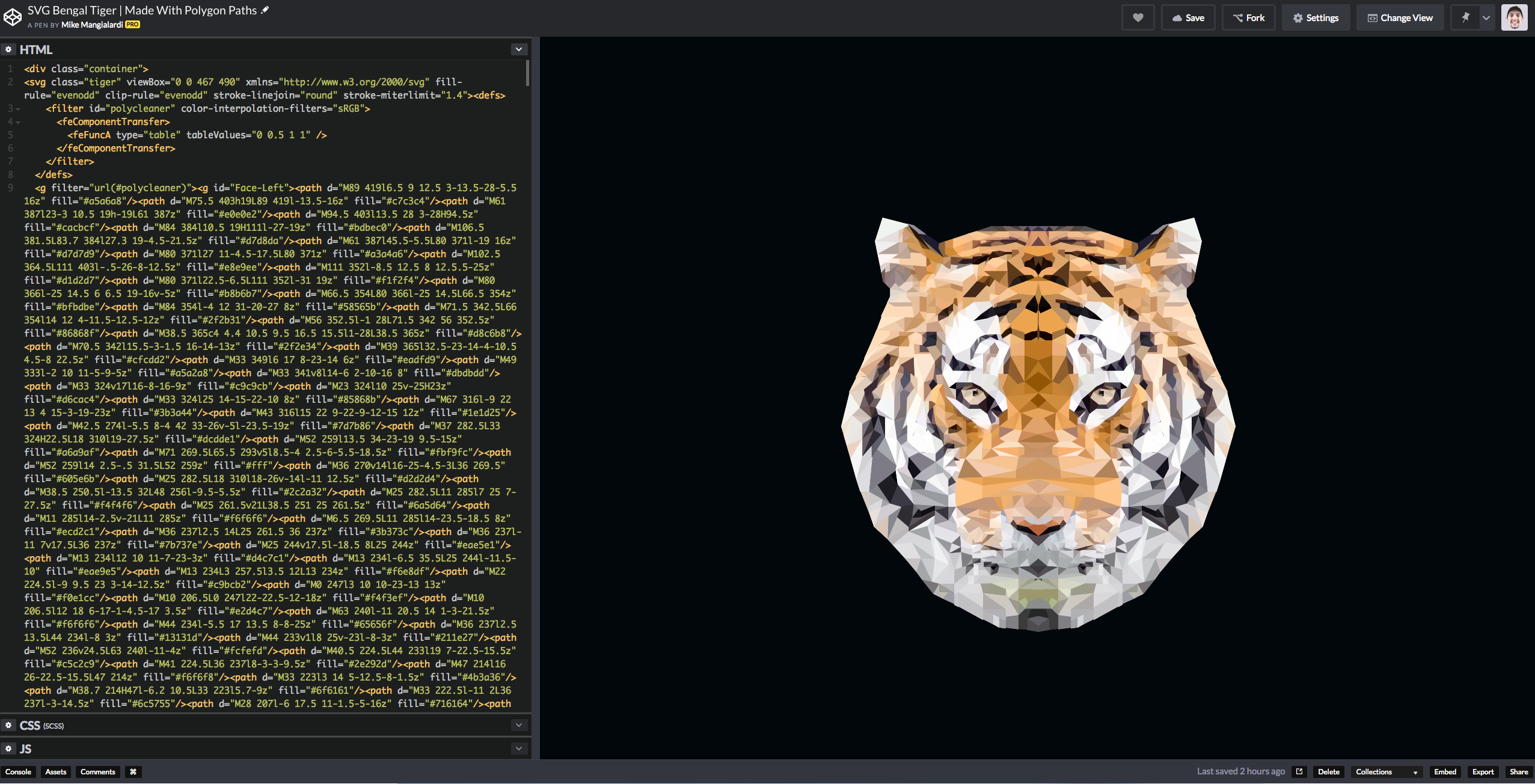
A Beginner's Guide to Pure CSS Images by Mike Mangialardi ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg stands for scalable vector graphics. Here is an example of a simple svg graphic:
Introduction to Scalable Vector Graphics (SVG): What are ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg.
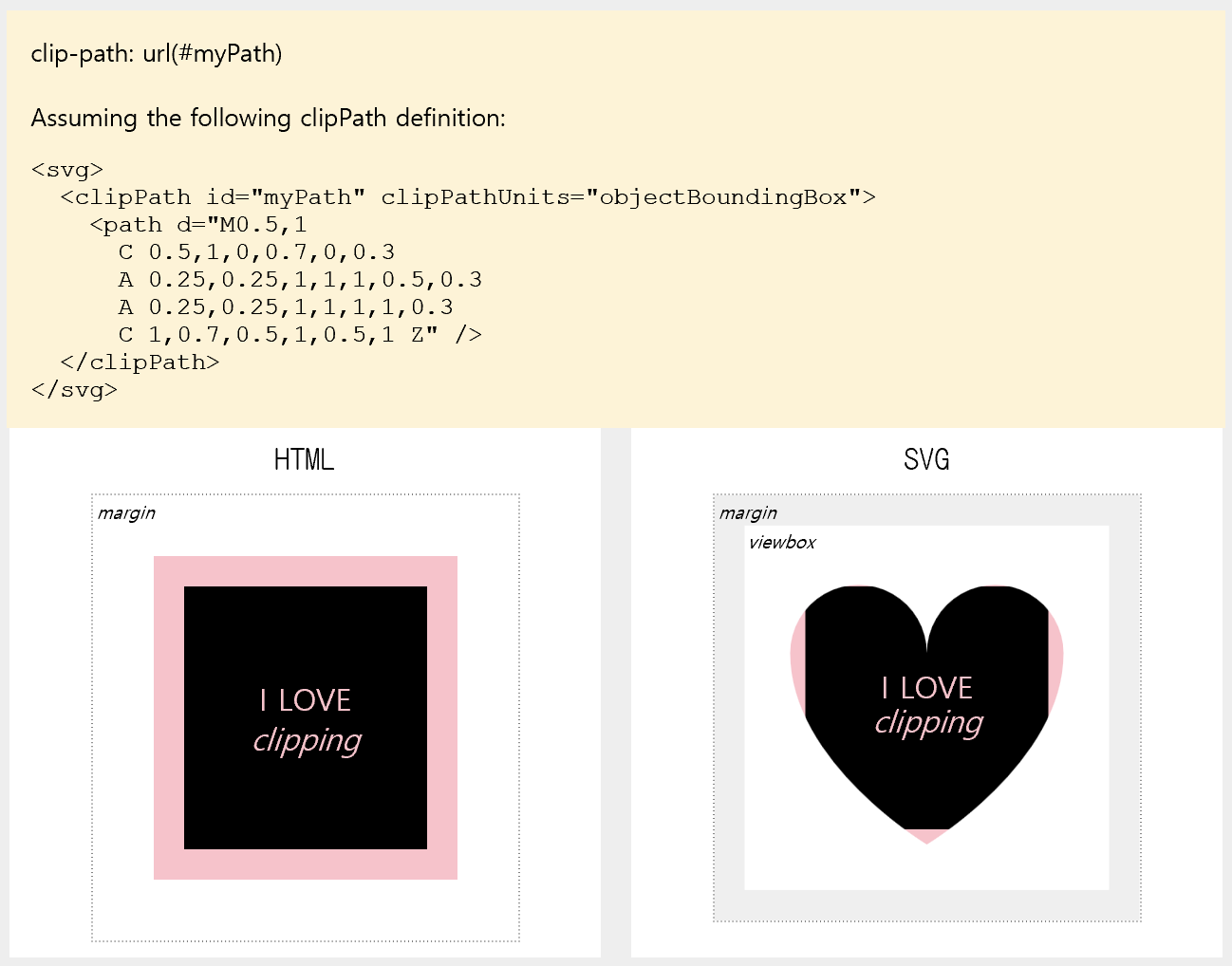
svg_viewbox_image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic: Svg stands for scalable vector graphics.
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The <circle> element is used to draw a circle. Here is an example of a simple svg graphic:
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image.
Svg Text Animation Codepen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Svg stands for scalable vector graphics. Here is an example of a simple svg graphic:
Svg Animated Checkbox for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg.
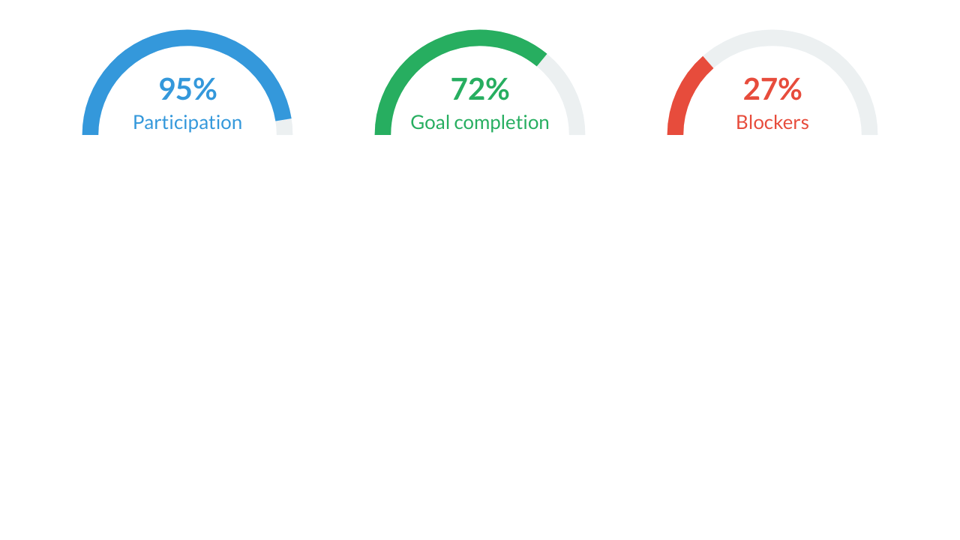
Animated Svg Gauge for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages.
Svg Text Animation Css Codepen / Adopt Me Christmas Egg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg. Embed svg directly into html pages.
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Svg stands for scalable vector graphics. The width and height attributes of the <svg> element define the width and height of the svg image.
Animated Svg Wave Code Pen : Https Encrypted Tbn0 Gstatic ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Download To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Free SVG Cut Files
Codepen Animated Svg Logo / Building The New Scotch Io ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. The width and height attributes of the <svg> element define the width and height of the svg image. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Here is an example of a simple svg graphic: Embed svg directly into html pages.
Logos - CodePen Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Embed svg directly into html pages. Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The <circle> element is used to draw a circle.
Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Svg Loading Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic:
SVG 스퀘어클(Squircle)로 카카오 프로필 만들기 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image.
Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
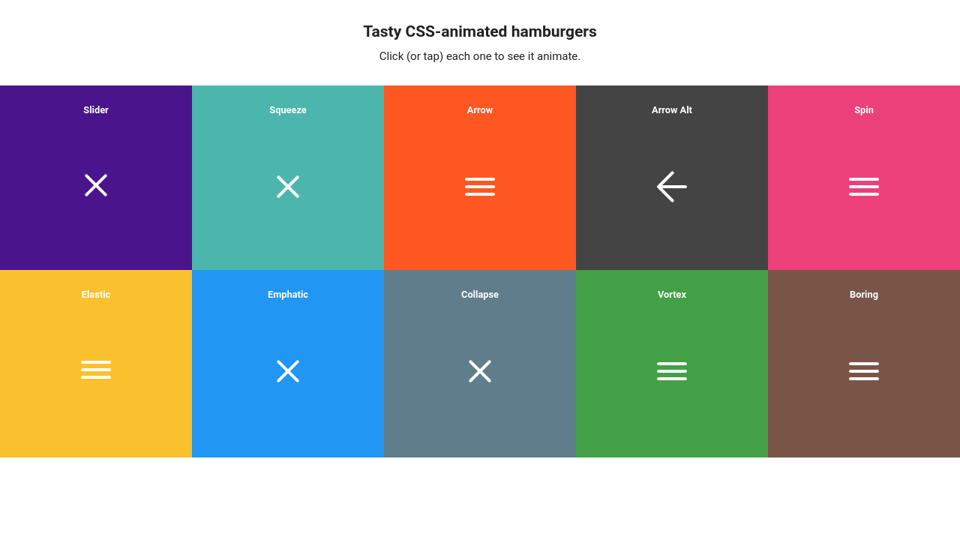
Codepen Animated Svg Mobile Menu Hamburger for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Embed svg directly into html pages. Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic:
Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Introduction to Scalable Vector Graphics (SVG): What are ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg. The <circle> element is used to draw a circle. Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic:
Change Color Of Svg Image Html for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Here is an example of a simple svg graphic: Embed svg directly into html pages.
Codepen Svg Loading Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages.
CodePen Icon - Free Download at Icons8 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The <circle> element is used to draw a circle. Here is an example of a simple svg graphic: Embed svg directly into html pages.
Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
SVG Water Waves Masking & Animation Experiment | CodeSeek.co for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The <circle> element is used to draw a circle. Embed svg directly into html pages. Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Here is an example of a simple svg graphic: Embed svg directly into html pages.
30+ CSS Radio Button Styles From CodePen 2018 - Freebie Supply for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages. The <circle> element is used to draw a circle. Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image.
Embed svg directly into html pages. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Css Svg Animation Ie11 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image.
Embed svg directly into html pages. Sorry, your browser does not support inline svg.
Svg Text Animation Codepen - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages. Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages.
Codepen Svg Loading Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The <circle> element is used to draw a circle. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg.
Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Svg Animation Site Codepen.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. The <circle> element is used to draw a circle. The width and height attributes of the <svg> element define the width and height of the svg image.
Sorry, your browser does not support inline svg. Embed svg directly into html pages.
Codepen Animated Svg Mobile Menu Hamburger for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image. The <circle> element is used to draw a circle. Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Here is an example of a simple svg graphic: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
How To Make An SVG Lava Lamp by Chris Gannon on CodePen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: The <circle> element is used to draw a circle. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here is an example of a simple svg graphic:
Svg Css Animation Codepen - The CodePen Spark: Pixels ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The width and height attributes of the <svg> element define the width and height of the svg image. The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic:
Sorry, your browser does not support inline svg. Embed svg directly into html pages.
Codepen Svg Loading Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. Embed svg directly into html pages. Sorry, your browser does not support inline svg. The <circle> element is used to draw a circle.
Here is an example of a simple svg graphic: Embed svg directly into html pages.
Svg Circle Animation Example / How To Easily Animate Svgs ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Embed svg directly into html pages. The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Sorry, your browser does not support inline svg.

